什么是UML
统一建模语言(Unified Modeling Language,UML)。
UML 是一种编制软蓝图的标准化语言,它的目标之一就是为开发团队提供标准通用的设计语言来开发和构建计算机应用。
UML 提出了一套 IT 专业人员期待多年的统一的标准建模符号。通过使用UML,这些人员能够阅读和交流系统架构和设计规划。
UML支持面向对象的技术,能够准确的方便地表达面向对像的概念,体现面向对象的分析和设计风格.
UML图的种类
UML的本意是要成为一种标准的统一语言,使得IT专业人员能够进行计算机应用程序的建模
提供了多种类型的模型描述图(diagram),当在某种给定的方法学中使用这些图时,它使得开发中的应用程序的更易理解。UML的内涵远不只是这些模型描述图,但是对于入门来说,这些图对这门语言及其用法背后的基本原理提供了很好的介绍。通过把标准的UML图放进您的工作产品中,精通UML的人员就更加容易加入您的项目并迅速进入角色。
最常用的UML图包括:
- 用例图、
- 类图、
- 序列图、
- 状态图、
- 活动图、
- 组件图、
- 部署图
今天要说的则是个人再需求分析定义为具体程序流程图的:序列图(时序图)。
序列图(时序图)
序列图显示具体用例(或者是用例的一部分)的详细流程。它几乎是自描述的,并且显示了流程中中不同对象之间的调用关系,同时还可以很详细地显示对不同对象的不同调用。
序列图有两个维度:
垂直维度以发生的时间顺序显示消息/调用的序列;
水平维度显示消息被发送到的对象实例。
- 所以序列图主要是两个元素:
时间顺序 和 对象实例
- 所要表达的就是:
一个较为详细的调用过程,等同于我们代码中实现的业务逻辑。每个组件之间何时调用哪个组件进行怎样的数据交互等过程。
序列图绘制:
序列图的绘制非常简单。和你自己在纸上画业务流程图几乎一样,只是对应的图像节点组件稍微变了下,被定义的更为统一好看。
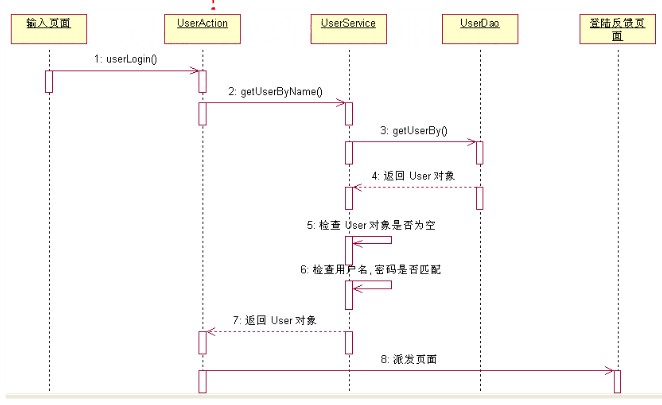
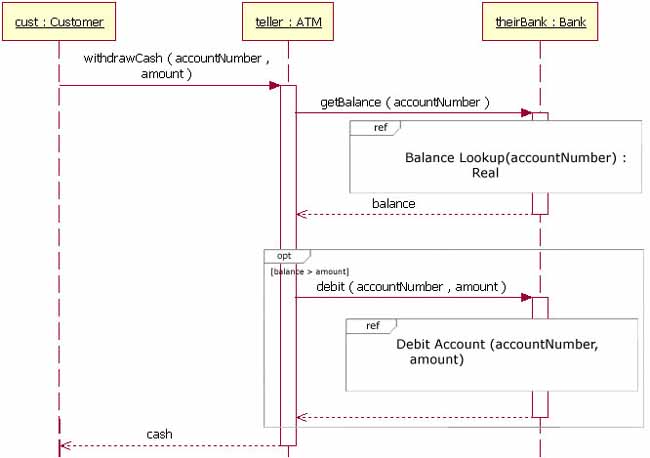
如下图:



没错大部分序列图都是长成上面的一些样子。
你只需要关注 什么时候画 实线、虚线、回调线、粗线箭头、生命框(就是那些矩形的柱子)。
具体请参考 UML之时序图详解
总结:
对应画时序图可能一开始你没用过不怎么习惯,但是一旦开始画起来用起来,多画便于帮你更加理清业务逻辑。
一个逻辑完整时序图,应该是反复修改后得到的产物。当然如果你已经可以 只需要画一次就能收工,说明你思路清晰,需求稳定,可喜可贺~~
这里推荐你直接使用类似 markdown 语法形式来定义时序图
这种方式是基于一个简单的 javascript 库进行实现的,几乎零等待渲染生成极快,方便好用。 唯一缺点就是 全是黑色线框和文字。
Mermaid Live Editor 类似这个工具就强大一些了,也是用js写的。但是自带好看的颜色框框。还能画各种其他流程图
提醒在 Mermaid 中想要多行文字,换行请用< br/ > (把中间空格去掉即可)
这是一篇介绍上面两种方法的文章 Draw Diagrams With Markdown
工具: