面试总结二
css常见兼容问题
1. 浏览器默认的margin和padding不同:
加一个全局的:
* {margin:0;padding:0;}2.IE6在块元素、左右浮动、设定marin时造成margin双倍(双边距) :
解决方法:
_display:inline;3.被点击访问过的超链接样式不在具有hover和active了
解决方法: 改变CSS属性的排列顺序: L-V-H-A
a:link {} a:visited {} a:hover {} a:active {} 4.IE6和火狐 图片下方出现几像素的空白间隙
例如:
<div><img src=""/></div>这个图片下面会有一条空白间隙。
解决方法:给图上一个垂直方向的属性如:vertical-align: top(任意一个就行middle);
5.position:absolute定位在IE6下z-index失效的bug:
解决方法:ie6只识别父层的z-index,所以我们可以给父层也加一个z-index
6.CSS hack
◆IE6认识的hacker 是下划线_ 和星号 *
◆IE7 遨游认识的hacker是星号 *
◆IE6-IE10都可以识别 “\9”
例如: 可以先使用“\9”标记,将IE分离出来,再用”*“分离出IE6/IE7,最后可以用“_”分离出IE6
.type{
color: #111; /* all */
color: #222\9; /* IE */
*color: #333; /* IE6/IE7 */
_color: #444; /* IE6 */
}cookie ,session 和localStorage的区别
cookie机制采用的是在 客户端 保持状态的方案
session机制采用的是在 服务器端 保持状态的方案
cookie 和session 的区别:
存取方式的不同
cookie数据存放在客户的浏览器上,session数据放在服务器上。Cookie中只能保管ASCII字符串,而Session中能够存取任何类型的数据。
隐私策略的不同
cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session。
服务器压力的不同
session会在一定时间内保存在服务器上。Session是保管在服务器端的,每个用户都会产生一个Session。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用COOKIE。
有效期上的不同
4.运用Cookie会是时间有效期长是比较好的选择。只需要设置Cookie的过期时间属性为一个很大很大的数字。Session依赖于名为JSESSIONID的Cookie,而Cookie JSESSIONID的过期时间默许为–1,只需关闭了阅读器该Session就会失效,因而Session不能完成信息永世有效的效果。
跨域支持上的不同
5.Cookie支持跨域名访问,例如将domain属性设置为“.biaodianfu.com”,则以“.biaodianfu.com”为后缀的一切域名均能够访问该Cookie。Session仅在他所在的域名内有效。
storage和cookie的区别
- Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽。
- Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
- Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生
sessionStorage、localStorage、cookie都是在浏览器端存储的数据,其中sessionStorage的概念很特别,引入了一个“浏览器窗口”的概念。
sessionStorage 、localStorage 和 cookie 之间的区别
共同点:都是保存在浏览器端,且同源的。
区别:
1. 存取方式不同:
cookie在浏览器和服务器间来回传递,而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存.
2. 存储大小限制也不同:
cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据.sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
3. 数据有效期不同:
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie:只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
4. 作用域不同:
sessionStorage:不能在不同的浏览器窗口中共享(即使是在同一个页面),即只能在同一浏览器的同一个窗口中。
localStorage: 在所有同源窗口中都是共享的。
cookie:也是在所有同源窗口中都是共享的。
清楚浮动有哪些方式?最好的是哪种?
<style type="text/css">
.out{
border: 2px solid red;
}
.inner {
border: 2px solid black;
height: 400px;
float: left;
}
</style>
<body>
<div class="out">
<div class="inner">Hello Nodezhang!</div>
<h1>我的姐姐。</h1>
<p>你好,我的姐姐!</p>
</div>
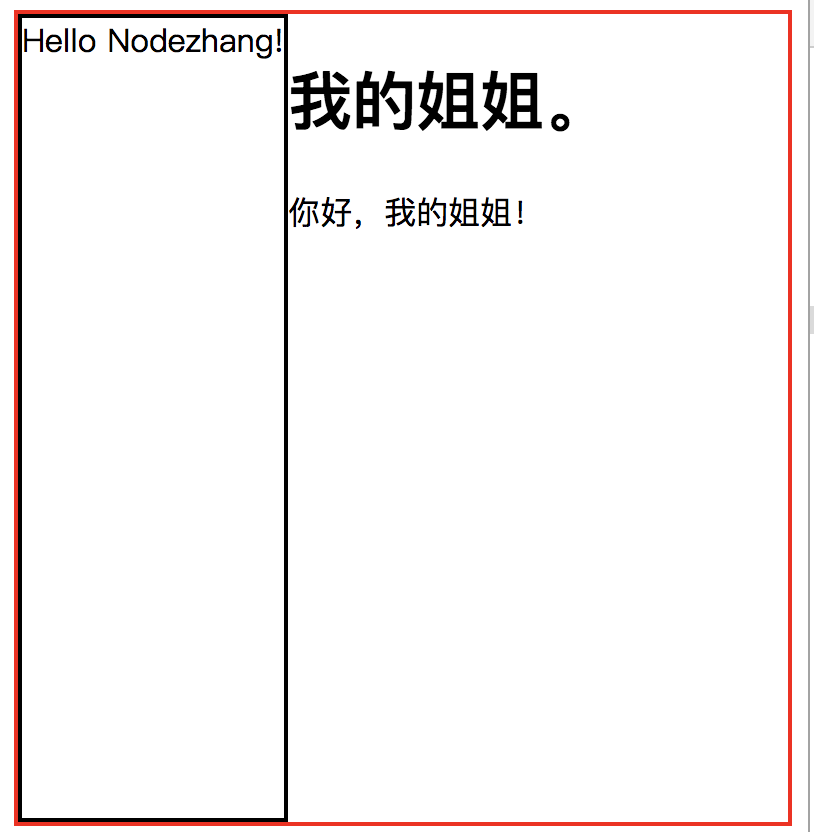
</body>如上代码中如果 .inner 高度超过 .out所包裹的高度,就会出现撑不开的现象:

解决方法:
额外标签法: 再盒子内部的底部加入:
<div class="clear"></div> css: .clear { clear: both; width: 0; height: 0; }这种办法通过增加一个HTML元素迫使外部容器撑开。不过这个办法会增加额外的标签使HTML结构看起来不够简洁。
使用after伪类:
使用after伪类和内容声明在指定的现在内容末尾添加新的内容。经常的做法就是添加一个“点”,因为它比较小不太引人注意。然后我们再利用它来清除浮动(闭合浮动元素),并隐藏这个内容:
<div class="clear"></div>
css: .clear:after {
content:".";
height:0;
visibility:hidden;
display:block;
clear:both;
}
//为兼容IE6,IE7,因为ie6,ie7不能用after伪类。加上下面代码
.clearfix{zoom:1}- 再父级中也加入float:
但是这种方法带来的别外一个问题就是和父级相邻的下一个元素会受到它的影响位置会产生变化,所以使用这种方法一定要小心。
- 父级加具体高度值:
这个方法比较实用,不过对于自适应内容高度就很尴尬了。
- 父级加入overflow:hidden;
overflow值设置为hidden或者auto同样可以清理浮动.
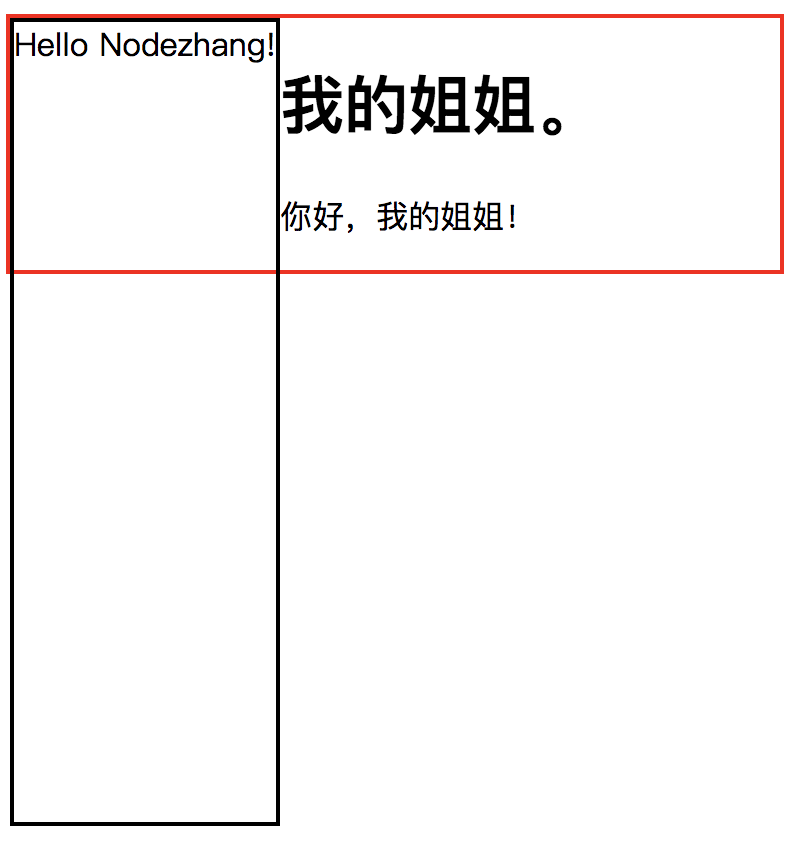
这种方法不需要添加额外的标记。但是使用overflow的时候一定要小心,因为它会影响浏览器的表现。另外,在Internet Explorer 6中单纯地设置overflow为hidden或者auto并不能有效清除浮动(闭合浮动元素),还要指定“.out”的一个维度,即要么给它指定一个宽度,要么指定一个高度:
.out {
overflow:auto;
width:100%;
}